前言
一直都很想搭建一个属于自己的个人博客,但是一直又没有时间。有时候自己写的东西或者做的总结只能随便找个地方就存起来,但是找的时候比较麻烦。正好最近时间比较充裕,所以就开始行动起来。有些人会觉得搭建个人博客会比较麻烦,其实当你真正做起来的时候你会发现并没有那么难。常言道:好记性不如烂笔头。所以我把我搭建博客的过程在此分享,希望能够帮助到那些想要搭建自己的博客但是还没有行动的小伙伴。
Hexo+Github Pages是目前比较流行的免费个人博客搭建方式,当然你也可以绑定域名。关于Hexo的来历我就不再赘述了。下面就来说说搭建流程。
环境配置
1.Node.js
因为Hexo是一个基于Node.js的静态博客框架,因此需要先安装Node.js环境,下载地址:Node.js
2.Git
此处为Windows平台下的下载地址:Git
或者可以选择直接下载:GitHub Desktop
Mac及其他操作系统请参考Hexo官方提供的下载链接。
安装Hexo
建议win用户在Git Bash中执行命令。
由于安装Hexo要用到npm,但是有时候速度很慢,如果速度过慢我们可以使用淘宝镜像1
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装淘宝源之后只需要npm换成cnpm就行了。如$ cnpm install hexo-cli -g
当然,如果你使用npm速度可以的话,那么安装淘宝源这一步你可以忽略。
完成以上环境配置之后,通过下面的命令安装Hexo1
npm install -g hexo-cli
当出现
Start blogging with Hexo !
的时候表示Hexo安装成功。
建站
安装完成之后,选择一个目录作为建站所需文件的存放路径,如我选择d:\hexo\blog,执行以下命令完成hexo的初始化:1
hexo init d:\hexo\blog
然后命令行进入该目录下1
cd d:\hexo\blog
执行下面的命令,系统会可以根据package.json文件中dependencies的配置安装所有依赖包1
npm install
新建完成之后,根目录文件夹下各个目录的含义,可以参考Hexo官网的解释:目录信息
启动
在建站工具的根目录(如上d:\hexo\blog)下通过以下命令启动服务器,之后访问网址 http://localhost:4000/ 即可看到我们刚刚建立的博客,Hexo会默认生成一个Hello World的博文。1
hexo s
hexo s是hexo server的简写,效果是一样的。这样我们就已经可以在本地浏览我们自己的博客了。以后每次对博客进行修改,都可以先通过这种方式进行本地的预览,满意之后再部署到GitHub Pages上。
部署到GitHub
首先在你的GitHub上新建一个Repository,仓库名的固定写法为 your_user_name.github.io。
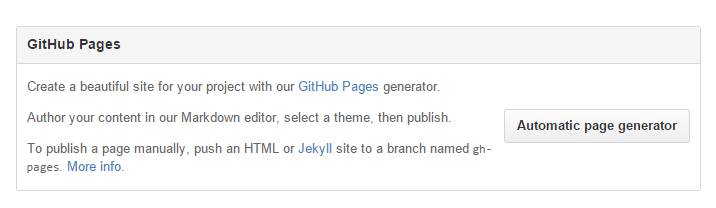
Repository新建完成之后,点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages 。
点击Automatic page generator,Github将会自动替你创建出一个gh-pages的页面。
配置SSH-Key,网上有很多方法可供大家参考,也可参考我的另一篇文章
修改根目录的网站配置文件_config.yml,搜索deploy字段,修改成如下所示的格式。
1 |
|
其中,repo是我们刚刚建立的远程仓库,换成你自己的id,同时因为刚才配置了SSH-Key,所以必须是SSH形式的URL。值得注意的是,每一个: 后面都必须有一个空格,否则会引起错误。
- 安装Git包,执行以下命令
1 | npm install hexo-deployer-git --save |
- 部署到GitHub上,执行以下的命令
1 | hexo d |
hexo d是hexo deploy的简写,你也可以执行后者,效果是一样的。有时候如果部署不成功的话可以试试hexo d -g命令。或者可以用先hexo g后hexo d的命令组合。以后每次在本地编辑完成之后直接使用hexo d或者hexo d -g就可以部署到Github了。
现在我们可以通过访问 http://leroyli.github.io/ 来访问我们自己的博客了!如果你要访问自己的博客,将链接中的用户名换成自己的就行了。到此,我们的博客已经基本建立完成,下面要说说怎么使用。
使用
Hexo常用命令
1 | hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹 |
先说说hexo命令常用简写和常用组合1
2
3
4$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
常用组合1
2 hexo d -g #生成部署
hexo s -g #生成预览
新建一篇博文可通过以下的命令
1 | hexo new "name" |
其中name为博文的名字,建立完成之后,可以在./source/_posts文件夹下发现我们刚刚建立的 name.md文件。使用你熟悉的编辑器打开,便可以进行博文的撰写。博文支持MarkDown语法的编写,下面是一个示例文件的内容1
2
3
4
5
6
7
8
9
10
title: name
date: 2016-04-06 10:34:21
tags:
- 开始
- 日志
categories:
- 日志
我的第一篇博文。。。。。。
博文写好之后,在每次发布之前,我们要先将写好的博客生成静态文件,执行以下命令
1 | hexo generate |
之后生成的文件会放在./public目录下,这便是我们将要部署到GitHub上的全部内容。
静态文件生成之后,便可以部署到GitHub上
1 | hexo deploy |
再重新打开我们的博客 http://leroyli.github.io/ 已经可以看到刚刚新加入的博文.
主题
Hexo提供了丰富的主题可供我们选择和使用,在./themes目录下存放主题。刚才默认生成的博客用的就是默认的主题landscape。这里有在GitHub上Hexo所有的主题,可以访问https://github.com/hexojs/hexo/wiki/Themes
- 安装主题的命令
1 | git clone <repository> themes/<theme-name> |
- 打开 _config.yml
文件,修改theme关键字段,改为刚才下载的 theme-name.我自己用的主题是Next,如果你想使用next主题请参考以下步骤
Next主题配置
首先cd到博客根目录,然后执行1
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
然后修改配置文件
修改站点配置文件_config.yml,找到以下部分1
2
3
4 Extensions
# Plugins: http://hexo.io/plugins/
# Themes: http://hexo.io/themes/
theme: landscape
修改为1
2
3
4
5 Extensions
# Plugins: http://hexo.io/plugins/
# Themes: http://hexo.io/themes/
theme: landscape
theme: next
至此,NexT主题就安装好了,非常方便,在Hexo中切换主题只需修改站点配置文件中theme属性来配置,想换就换。
next主题有三种Scheme,你可以通过修改配置文件来修改。1
2
scheme: Mist
以上基本就完成了博客的搭建和配置了