前言
就像 iOS 开发中的 ViewController 一样,React Native(RN) 中的组件也有生命周期(Lifecycle)。所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键。
周期阶段
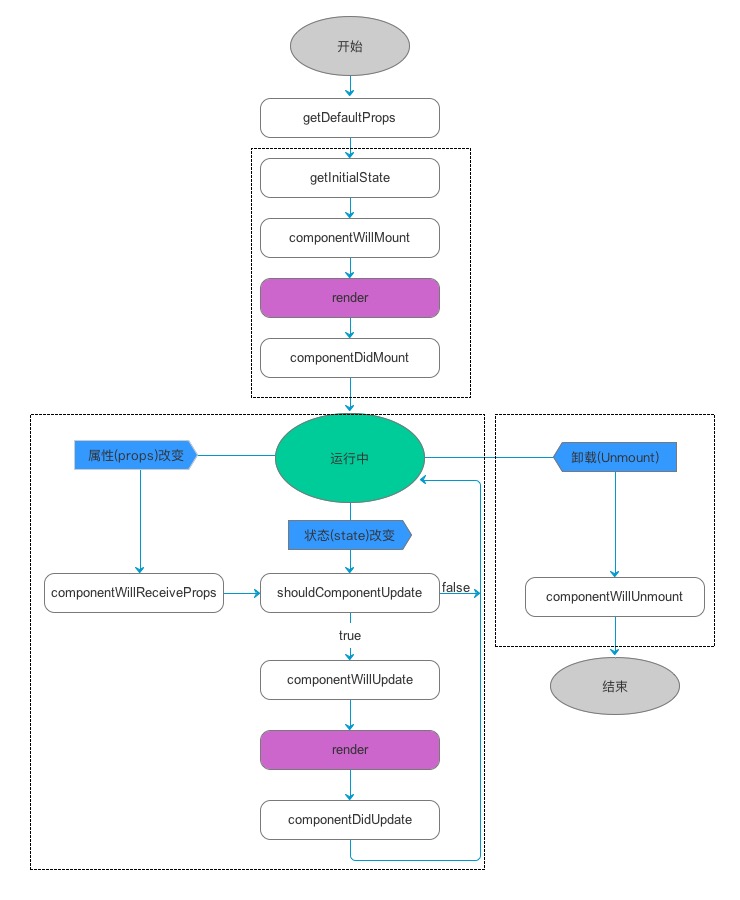
RN 组件的生命周期整理如下图:
组件生命周期大致分为三个阶
第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化
第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面
第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
生命周期函数
getDefaultProps
在组件类创建的时候调用一次,然后返回值被缓存下来。全局调用一次,所有实例共享。
getInitialState
在组件挂载之前调用一次。返回值将会作为 this.state 的初始值。
componentWillMount
在初始化渲染执行之前立刻调用,并且只会调用一次。
这个函数调用时机是在组件创建,并初始化了状态之后,在第一次绘制 render() 之前。可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次。
render
这个方法是必须的,对视图进行渲染,你也可以返回 null 或者 false 来表明不需要渲染任何东西
componentDidMount
在初始化渲染执行之后立刻调用一次,只会调用一次。
这个函数调用的时候,其虚拟 DOM 已经构建完成,你可以在这个函数开始获取其中的元素或者子组件了。需要注意的是,RN 框架是先调用子组件的 componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。
componentWillReceiveProps
在组件接收到新的 props 的时候调用,也就是父组件修改子组件的属性时触发。在初始化渲染的时候,该方法不会调用。可以用于更新 state 来响应某个 prop 的改变。
shouldComponentUpdate
当组件接收到新的属性和状态改变的话,都会触发调用 shouldComponentUpdate(…)
默认情况下,这个函数永远返回 true 用来保证数据变化的时候 UI 能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定 UI 是否需要更新,能有效提高应用性能。
componentWillUpdate
如果组件状态或者属性改变,并且上面的 shouldComponentUpdate(…) 返回为 true,就会开始准更新组件,并调用 componentWillUpdate()
componentDidUpdate
调用了 render() 更新完成界面之后,会调用 componentDidUpdate() 来得到通知
componentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
总结
以上就是ReactNative组件的生命周期,由于刚接触不久,有些地方可能写的不太详细,后期会更新。
另外推荐一个学习ReactNative的地方React-Native学习指南